В чем секрет удачной страницы «О нас»?

Впервые попадая на ваш сайт, потенциальные клиенты часто заходят в раздел «О компании». Это хороший способ быстро получить представление о вашей фирме и ценностях, которые она разделяет.
Как создать «цепляющую» страницу «О нас»? Предлагаем учиться на примерах – трех удачных и трех довольно спорных.
Отличные страницы
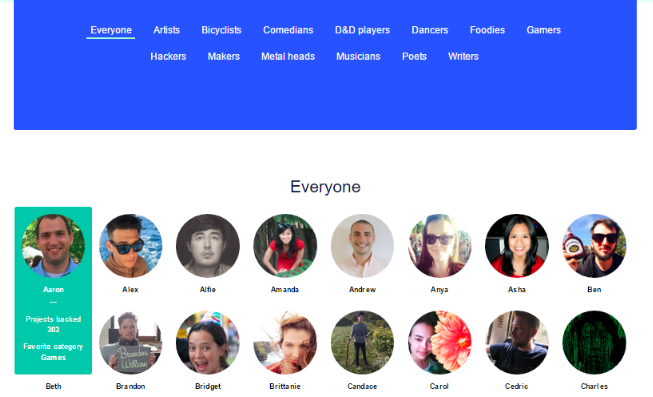
1. Kickstarter
Страница с живыми неформальными портретами позволяет раскрыть индивидуальность каждого сотрудника. Глядя на них, понимаешь, что эта жизнерадостная креативная команда поможет дать старт любому проекту.

Для каждого сотрудника указано количество реализованных им проектов, а также основные интересы. Их можно увидеть, нажав на пункты меню «Художники», «Писатели», «Хакеры», «Танцоры» и др. вверху страницы.
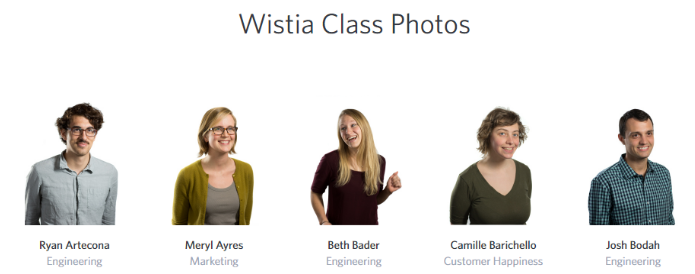
2. Wistia
Меньше слов – больше движения! Портреты сотрудников на сайте Wistia начинают оживать, когда посетитель наводит на них курсор мыши. Интерактивные фото позволяют отразить положительный настрой и креативность команды.

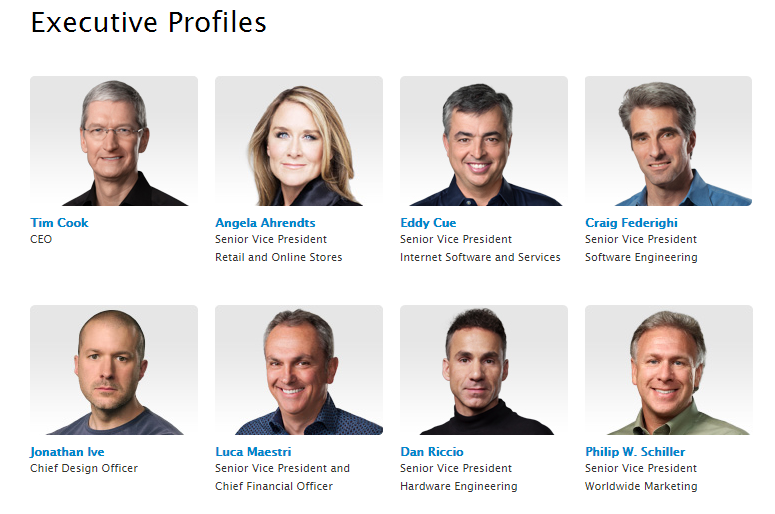
3. Apple
Компания Apple старается упростить жизнь своим клиентам, и эта установка диктует оформление раздела о сотрудниках на сайте. Лидеры Apple выглядят современно и стильно, при этом ничто не перегружает взгляд. Минимализм в самом приятном его воплощении.

Что-то пошло не так…
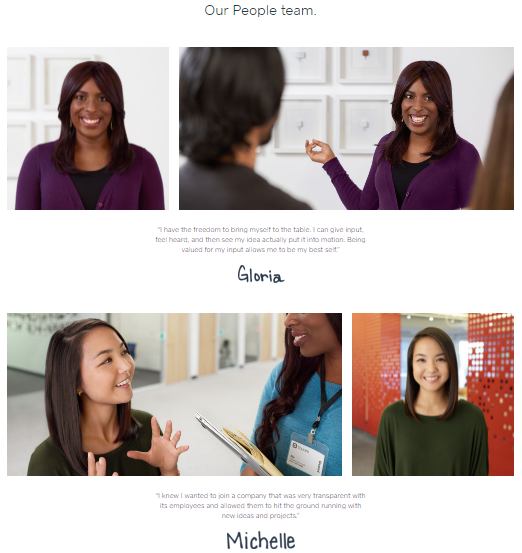
1. Square
Страница Square показывает живые портреты сотрудников, но при этом непонятно даже, какую должность они занимают в компании. Еще одно странное решение – поместить эту информацию в разделе «Вакансии», а не «О нас».

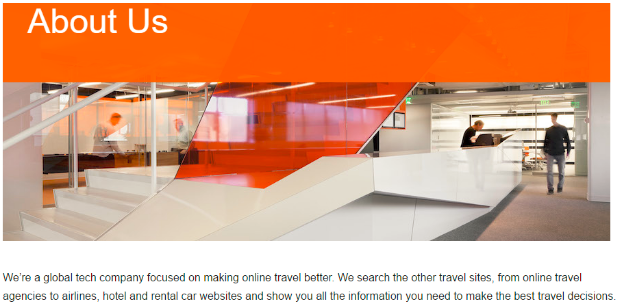
2. Kayak
Рассказывая о компании, Kayak показывает нам голые стены офиса. Где команда, которая воплощает все проекты?

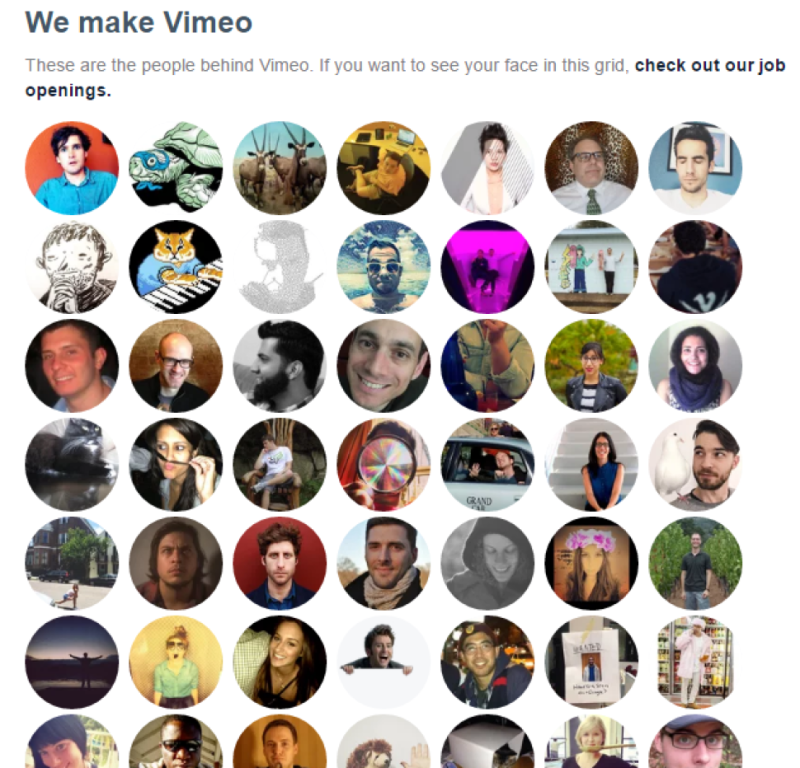
3. Vimeo
Компания, от которой ждешь креатива и которая не оправдывает ожиданий. Под портретами сотрудников нет подписей, а неплохие сами по себе фотографии сливаются в неприятно-яркое пятно.