Каким должен быть эффективный SEO-контент

Наполнение коммерческого сайта полезным и удобным для клиентов содержимым еще не гарантирует его эффективность. Чтобы аудитория заметила существование страницы, необходимо сделать ее заметной для поисковых машин.
Ключи и теги
Первое, что приходит на ум при упоминании аббревиатуры SEO, это ключевые слова. Пренебрегать ими ни в коем случае нельзя, но их употребление теряет смысл, если они не отсылают к уникальным текстам, которые ожидают увидеть пользователи. Контент должен быть кодирован с учетом метаданных и тегов. При его создании важно уходить от неконкретных заголовков и выделять части текста подзаголовками. Кроме того, нужно избегать неоправданного использования Flash- и JavaScript-элементов.
Ссылки и полезные тексты
Удачный в SEO-смысле контент должен быть интересен и полезен. Хорошо, если на сайте будет дополнительная информация и ссылки на аналогичную продукцию. Конечно, в этом случае вы рискуете потерять клиента, но при этом подарите ему опыт использования своего источника и продемонстрируете отсутствие страха перед конкурентами, уверенность в качестве своего товара. Полезная информация, полученная при общении с вашим сайтом, заставит потенциального покупателя возвращаться сюда вновь и вновь и подробнее изучить вашу продукцию, что в конечном итоге приведет к совершению покупки. Связь коммерческого и некоммерческого контента со ссылками имеет и положительный SEO-эффект.
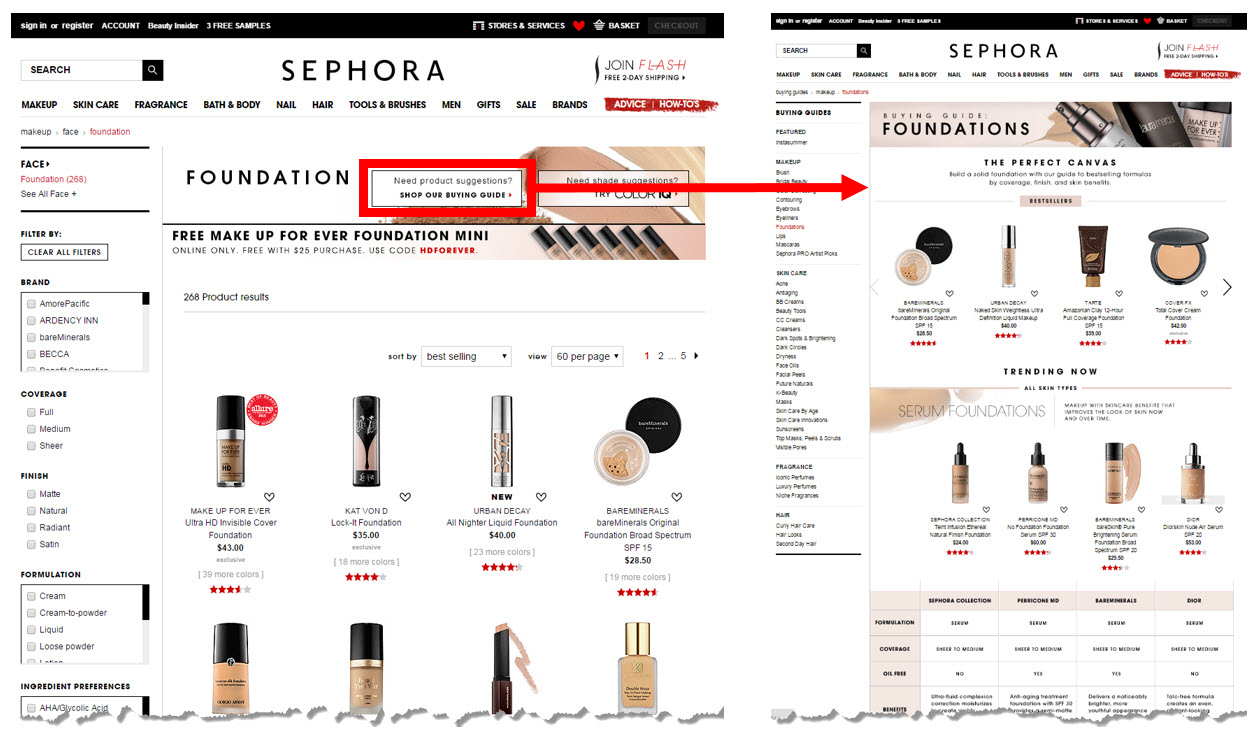
В качестве примера удачного применения этих рекомендаций можно привести сайт производителя косметики Sephora. Компания предоставляет сервис для решения проблемы выбора средств для макияжа, например тональной основы. Баннер на этот гид расположен в самом верху страницы. Сам гид содержит массу полезных ссылок на различные категории товаров и страницы поиска с фильтром.

Впрочем, есть у содержимого этого сайта один существенный недостаток, влияющий на его актуальность для поисковиков из-за не очень удачного использования атрибутов ALT и TITLE. Все слова, которые выглядят как текст, в реальности являются изображением. Наличие атрибута ALT не заменяет текст на HTML-странице.